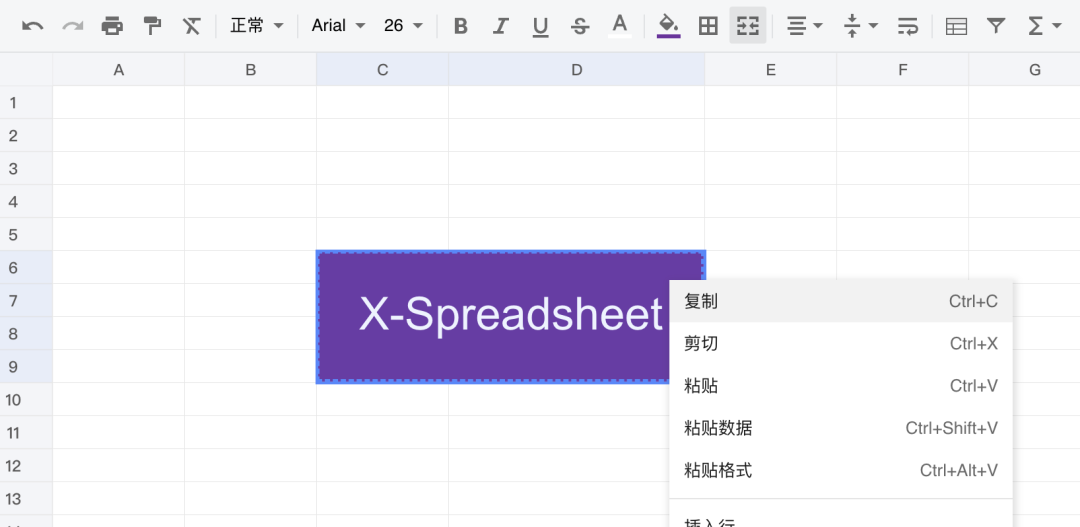
x-data-spreadsheet 是一款轻量级的 Web 电子表格组件,旨在为开发者提供一个简单、可扩展且高效的电子表格解决方案。它能够帮助开发者快速构建出类似 Excel 或 Google Sheets 的交互式表格。
与传统的表格相比,x-data-spreadsheet 提供了更丰富的功能,包括:
- 该组件的核心特点是简单易用且可定制,可以嵌入到任何 Web 应用中,并且支持与其他前端技术(如 Vue.js、React)配合使用。
组件可多实例化创建多个组件

在线文档地址
https://hondrytravis.com/x-spreadsheet-doc
使用方式
通过npm 安装
npm install x-data-spreadsheet --save
初始化
html
<template>
<!-- 高级表格-->
<div ref="spreadsheetDom"></div>
</template>
js
import Spreadsheet from "x-data-spreadsheet";
import "x-data-spreadsheet/dist/locale/zh-cn";
Spreadsheet.locale("zh-cn");
const s = new Spreadsheet(this.$refs.spreadsheetDom, {
row: {
len: 20, // 设置行数为20
height: 30, // 设置每行的高度为30px
},
col: {
len: 10, // 设置列数为10
width: 100, // 设置每列的宽度为100px
}
});
设置表格模式
const s = new Spreadsheet(this.$refs.spreadsheetDom, {
mode: 'read', // 设置为只读模式,用户无法编辑单元格
});
设置单元格样式
const s = new Spreadsheet("#spreadsheet", {
style: {
bgcolor: '#f0f0f0', // 背景颜色
color: '#333', // 字体颜色
align: 'center', // 水平居中
valign: 'middle', // 垂直居中
font: {
name: 'Helvetica', // 字体
size: 12, // 字号
bold: true, // 加粗
italic: false, // 不使用斜体
},
}
});
操作和事件处理
const s = new Spreadsheet("#spreadsheet");
s.on('cell-selected', (cell, ri, ci) => {
console.log(`Cell selected: Row ${ri}, Column ${ci}`);
});
修改单元格内容
s.cellText(1, 1, 'Hello World').reRender();
批量设置单元格值
可以通过链式调用批量设置多个单元格的值。
s.cellText(1, 1, 'Hello').cellText(2, 2, 'World').reRender();
导入和导出数据
x-data-spreadsheet 提供了 getData() 和 loadData() 方法,方便进行数据的导入导出。
导出数据:可以通过 getData() 获取当前表格的数据。
const data = s.getData();
console.log(JSON.stringify(data)); // 输出 JSON 格式的数据
导入数据:可以通过 loadData() 将数据导入表格。
const data = {
0: {
name: 'Sheet1',
rows: {
0: { cells: { 0: { text: 'A1' }, 1: { text: 'B1' } } },
1: { cells: { 0: { text: 'A2' }, 1: { text: 'B2' } } }
}
}
};
s.loadData(data);
高级功能
const s = new Spreadsheet("#spreadsheet", {
merges: [
[0, 0, 0, 1], // 合并 (0,0) 到 (0,1)
[1, 0, 1, 1] // 合并 (1,0) 到 (1,1)
]
});
阅读原文:原文链接
该文章在 2025/2/5 16:40:49 编辑过